 (资料图)
(资料图)
jquery中,animate动画,是一个灵活的,可以让用户完全自定义的动画方法,基本语法如下:animate(样式,速度,回调函数)
工具/原料
电脑一台
Jquery
方法/步骤
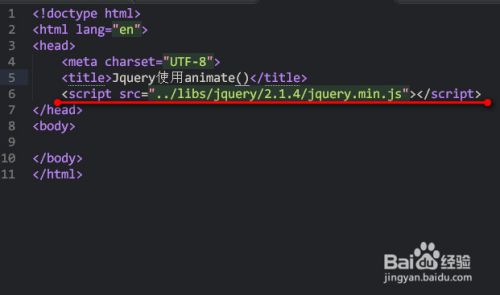
新建一个HTML文档,并引入jquery

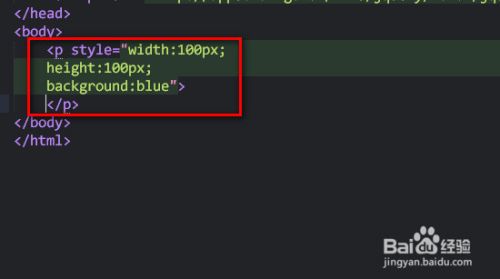
定义一个
元素,并将其设置为一个长宽为100px的蓝色方块,示例:

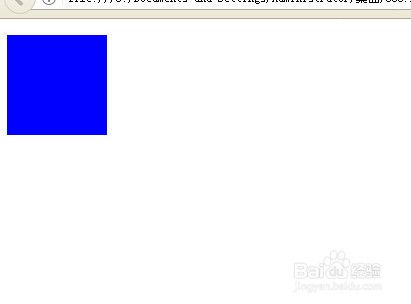
保存以上内容,并在浏览器预览效果

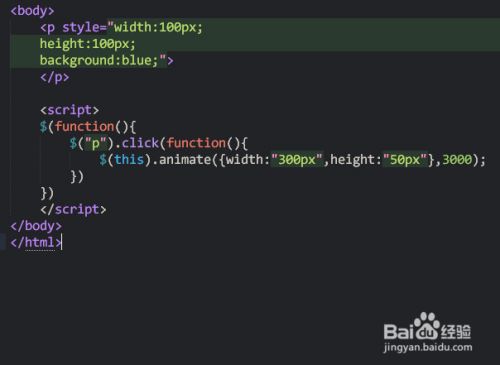
为元素设置animate()动画方法,使其被点击之后,在3秒之中实现宽度变大,高度变小,成为一个长方形,示例:
$(function(){
$("p").click(function(){
$(this).animate({width:"300px",height:"50px"},3000);
})
})

保存以上文件,就可以在浏览器预览一个基本的jquery的animate()的动画效果

注意事项
animate()的基本语法是关键
喜欢此经验,请投票和点赞
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。













































